We're happy building this community and open a direct channel for writers share their knowledge about server administration and development. Then, for more consistency and quality to these articles, we developed some guidelines written bellow
Our guidelines have 4 pillars to ensure a writing good pratices inside the channel.
- Structure: it's the layout and organization of any article written in this channel.
- Content: it's about how we should write and explain the tutorials.
- Format: A Markdown explanation.
- Teminology: Some tips about common technical terminology.
Authors should read these guidelines entirely, since it will be needed to the article be published quickly. Its guidelines should be consulted whenever necessary.
Structure
All tutorials need a consistent structure with the following sections:
- Title
- Introduction
- Goals (Optional)
- Prerequisites
- Steps (1 ... n)
- Conclusion
For a quick start we created an article template with this structure in Markdown. For more information about Formating conventions go to our Format section.
Title
The title need to be a high summary about what your reader will accomplish at the end of your tutorial. More then it, your title should be searchable from what your reader need.
A typical title follows this format: How to "the Task to accomplish" with "Software" on "Distro".
Include the main goal of the tutorial in the title, not just the tools the reader will use to accomplish that task.
Example: If your goal is to create a git server, putting the goal will be more informative. And then we could have a title like this "How to Create a Git Server with GitLab on Ubuntu 18.04"
Introduction
The introduction should be a the first section of each tutorial. It summarize in 1 to 3 paragraphs the following questions:
- What is the main goal of the tutorial? What will the reader accomplish if they follow it?
- Wich softwares are involved, and what does each component do?
- What are the benefits of using this particular software to this goal?
- Why the reader should follow this tutorial?
Goals
Some tutorials accomplishes a main Goal but need to explain some secondary goals to achieve it succesfully. You should only use this section in this case. An example of use is when you need to configure many servers to complete an architecture or the main goal is complicated enough to be explained with only one kind of configuration.
Prerequisites
Prerequisites is the section wich spells what the reader should have or do before they follow the tutorial. Basically it is a checklist of links to an existing tutorial that covers the necessary content.
There is where we define things like:
- Number of instances.
- Resources needed (Memory, Disk, VCPus, IPv4, Firewall)
- Distribution.
- Dependencies.
- Initial server setup.
- DNS settings.
- SSL certificates.
Remember testing and following all of the prerequisite tutorials exactly as written, so that everyone uses the same starting point. If you change a variable or complete an optional step from one of the prerequisites, make sure to note that.
There are good prerequisites examples on those tutorials:
- How to block access from a port with drop Firewall rules
- How to install Apache on Ubuntu 18.04
Steps
The steps part is where you will describe what the reader needs to do.
Start a step with an introduction that describes what the step covers and what role it plays in achieving the main goal.
Finish each step with a sentence that describes what the reader accomplished and where they are going next. Avoid repeating the step title, and avoid starting or end steps with contextless instructions, commands, or output.
Always put the commands on their own line and code block and never forget to describe it purpose. Similarly, always introduce a file or script by describing its general purpose, then explain any changes that the reader will be making in the file. These explanations are important to enable readers to customize, update and understand how to act with possible troubleshoots.
Conclusion
The Conclusion should summarize what the reader has accomplished by following your tutorial. It should also describe what the reader can do next. It could be another configurations they can do, links to another tutorials in this community or a tip to make them explore more knowledge about the subject.
Content
The content written in our tutorials should be:
Clear and objective
Our tutorials should be written in a clear, detailed, but non-tiring way.
By clear and detailed, it means not assumption about reader's knowledge. For each command needed to do the right configuration, we need to explicitly write it command and explain it's purpose.
By non-tiring way, it means beeing ojective with explanations and not getting away from the step subject.
Technically and Correct
All of our tutorials must be tested on new instances to ensure they work. Any command should be technically explained with options and flags needed for the right setting.
Be pratical
Any tutorial written in this community must have a pratical content. Once a reader finishes all steps, they should have setup an usable environment or an example. It means the article must cover the subject thoroughly and link to another article for prerequisites setup, if necessary.
Writers shouldn't send readers offsite to gather information that could be added to the article.
Formal isn't unfriendly
Because of technicall content you should use a formal tone. This means that you could be gentle and friendly but avoid jokes, memes or slangs. Besides that we do not use the first person singular, as "I think" or "I did it". Instead, use first person plural ("We should do it"), second person ("You'll do it") or even third person ("It should work right").
Use references
Don't forget to always use backlinks as reference in your content. Here is a list of links that can be used as references.
Format
LetsCloud tutorials are in Markdown markup language Format. There is a Markdown guide here in our community, if you're unfamiliar with it.
Headers
Each section should correspond to a header. The main title should be inserted in the Title field. It will convert the title to the # H1 header of your article. The introduction should be an ### H3 header and then goals, prerequisites, steps an conclusion should have # h2 headers.
Procedural tutorials must include numbers in theirs steps headers and use the gerund. Eg.: Installing apache.
Just use ### H3 and #### H4 subheaders if there are two or more headers of that level within the step. Elsewhere try adding multiple steps.
Emphasis
Bold text should be used for:
- Hostnames and usernames, like database_1 or rick
- Term lists
- Emphasis when changing context for a command, like switching to a new server or user
Do this surrounding the term in our highlight Markdown **This is my term** for use Bold text.
Italics should only be used when introducing technical terms. For example, We'll use this serer as a database cluster.
Do this surrounding the term in our highlight Markdown *This is my term* for use Italics.
In-line code formatting should be used for:
Command names, eg.: apt-get
Optional commands
Package names, eg.: php-all-dev
File names and paths, eg.: ~/.ssh/authorized_keys
URLs, eg.: https://letscloud.io
Ports, eg.: 80:8080
Key commands, which should be in ALL CAPS and use a plus symbol, +, if keys need to be pressed simultaneously, like ENTER or CTRL+V
Do this surrounding the term in our highlight Markdown ``This is my term`` for use In-line code formatting
Code Blocks
The code block should be used always:
- To show commands to be executed by the reader.
- Terminal output.
- Interactive dialogues in text.
- Files and scripts.
For files, it's usually better to show only the section wich will be changed.
To write a code block, use our custom Markdown prefixes for any command. See below some examples:
```command
sudo apt-get upgrade
```
```super_user
service php7.1-fpm restart
```
```custom_prefix(mysql>)
FLUSH PRIVILEGES;
```
It will be rendered like this:
$sudo apt-get upgrade
#service php7.1-fpm restart
mysql>FLUSH PRIVILEGES;
Code Block Labels
Our MarkDown also includes labels and secondary labels adding the commands just like the example below:
::::file
:::title
labeltext.txt
:::
user www www; ## Default: nobody
worker_processes 5; ## Default: 1
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
::::
Labels are useful to mark contents of a file with a filename. See the example below:
labeltext.txt
user www www; ## Default: nobody worker_processes 5; ## Default: 1 error_log logs/error.log; pid logs/nginx.pid; worker_rlimit_nofile 8192;
Secondary labels are usefull to mark terminal output. See the example below:
````super_user
:::output
156 packages can be updated.
65 updates are security updates.
:::
cd /home/
````
#156 packages can be updated.
65 updates are security updates.
cd /home/
Info and Warning
Use info block Markdown to emphasys a very important text. See below some examples:
::: info
teste
:::
::: warning
teste 2
:::
And here is the rendered result:
Tip: Here comes a tip.
Take care: This will restart your instance.
Variables Highlight
Highlight any items that need to be changed by the reader, like URLs, usernames or settings in configuration files. Do this surrounding the term in our highlight Markdown ==This is my term==. Because it's not possible to highlight multiple lines, you'll need to use the highlight Markdown for each line of hightlighted term.
To reference a variable inside an in-line code formatting you should use both formatting styles. Refer to your highlights in your tutorials using language like "... highlighted above ..." and avoid using the specific color like "... highlighted in red below ..."
Images and assets
Images are really usefull to illustrate actions or results in a step. It could be used for the following reasons:
- Server setups diagrams.
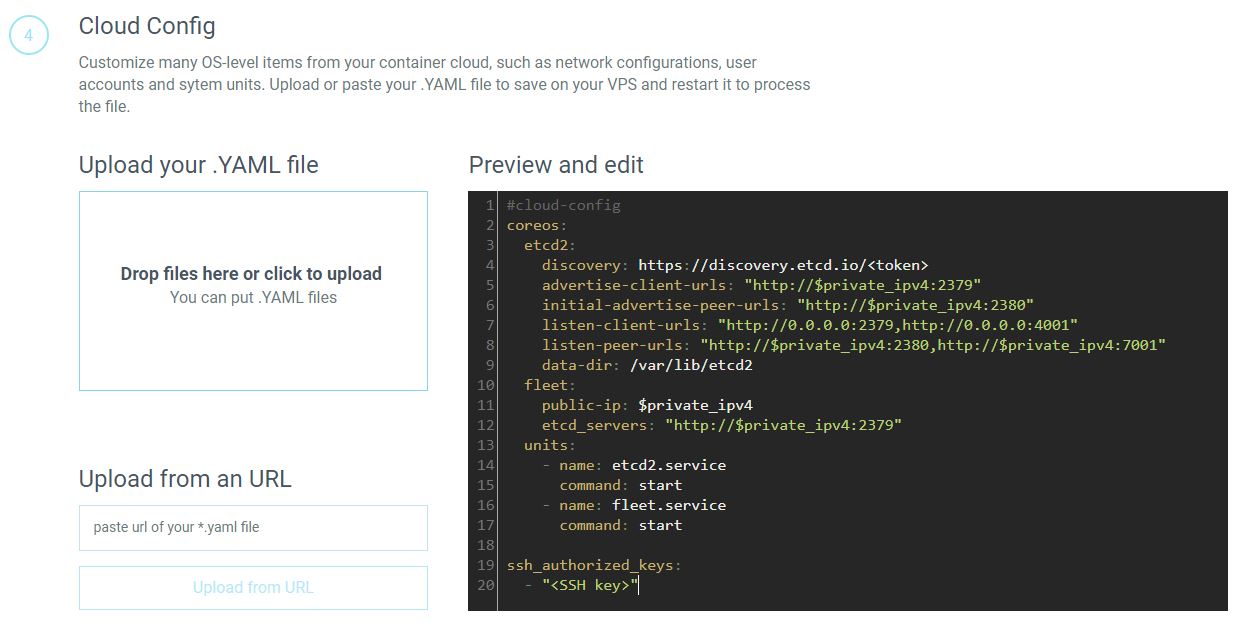
- GUIs Screenshots.
- Interactive dialogues.
Images should not be used to illustrate any textual reference as commands, file contents as it could be copied a pasted as text inside the article.
To include images follow these guidelines:
- Use
.pngfile format - The image must be informative e readable to the context.
- Make the image at least 900x500px.
Below you see the Markdown code for including images in your tutorial:


Terminology
Users, Hostnames and domains
Choose something descriptive and helpful to the reader. For usernames you can use names like rick or ana.
For hostnames you can refer to your_server_ip and for multi-server setups you can use something like wordpress_server and wordpress_database_server.
For domains you can refer to example.com and for multi-server setups you can use something like first.example.com and second.example.com or something more descriptive.
IP Addresses and URLs
Use your_server_ip, with in-line code formatting and variable highlighting and for multiple IP addresses use names like first_private_ip and second_private_ip.
For more realistic IP addresses, use the addressess 203.0.113.0/24 for public addresses and 198.51.100.0/24 for private addresses. Both are reserved for documentation as per RFC-5737.
For URLs you should use the standard Markdown style like https://letscloud.io but, URLs that contain a variable the reader needs to customize should use In-line code formatting with the variable highlighted. We default to using example.com like https://example.com:8080/simple/ or https://your_server_ip/.
Software and Project
Use the official website's capitalization of the name of their software or project. If there is no consistency of the use in the official website try choosing one capitalization to entire tutorial.
Eg.: "The WordPress could be installed in the wordpress_server" - Right. "The Wordpress could be installed in the wordpress_server" - Wrong.










0 COMMENTS